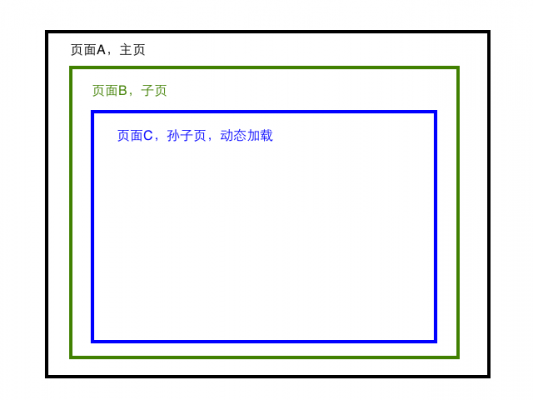
最近做的一块功能,需要在页面A中,用iframe嵌入一个页面B。本来嘛,这是件easy到吃生菜都没那么容易的事。问题在于:iframe的这个页面B,也继续嵌入了另一个页面C。其实呢,这还是个正常得不能再正常的事。然后呢, 那个呢,在B页面iframe C页面的时候,就产生了一个历史记录了。表现就是,原来不能点击的后退按钮变得可点击了。是不是有点乱,看看下面的示意图:
由于这个页面是个Web App,同时要保证浏览器的前进/后退/刷新按钮可用。无端端的多出个没意义历史记录,而且这种历史记录,点击后退时是不会有hashchange和popstate事件触发的,兼容起来是相当的狠蛋疼~.~。
more
为了生活的更美好,为了晚上可以早点回家把妹子,这个臭虫必须杀了!
首先看看页面结构(页面B):
<!-- 省略掉那些打酱油的代码 -->
<iframe src="about:blank"></iframe>
页面加载完成之后,就根据情况改变iframe的src为具体的url(例如页面C)。因此可以猜测,是src由“about:blank”变成页面C导致的历史记录变动。
于是把页面上的iframe的src设置为空字符串“”再测,结果还是增加了历史。又尝试着干脆页面不要这个src属性,结果还是一样。
啊啊啊~~~某人要疯掉了。
然后崩溃之际发现了一件奇怪的事:页面B是用了个跨域代理文件的(跨子域通信用的,具体就不在这细说了),也是用iframe嵌入,为何它没引起历史记录的增加?
迅速的查了下源代码,哦~~原来是这样紫。原来啊,代理页的嵌入是动态创建了个iframe,给src赋值之后再append到body的,结果就是页面嵌入之后,历史记录没有任何变化!
真是蓦然回首,那人却在灯火阑珊处啊~~迅速把iframe页面的代码改成下面的样子:
var loadPage = function(url){
var iframe = document.createElement('iframe');
iframe.src = url;
document.body.appendChild(iframe);
}
嗯,测试……
嗯,一切正常。哇哈哈哈,妹子,我来啦 ~^.^~