话说,CSS3的事实标准出来那么久了,很多属性都开始去掉私有前缀了,如 box-show。如果你还不知道box-show是什么,那只能说你是个正常人类,不是前端攻城师,可以离开这里回去地球了。
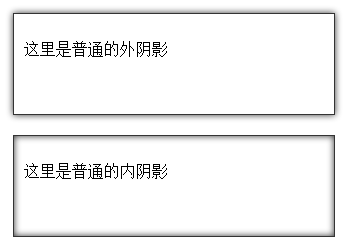
既然你还在继续看到这,那么你可能知道box-shadow,不过我还是要讲概念,^_^。 box-shadow,顾名思义就是盒子阴影,可以给一个块级容器加上阴影或者发光效果。效果如下:
把阴影的颜色和透明度调整下,就可以整成发光效果了。不过今天的主角不是他。略过。
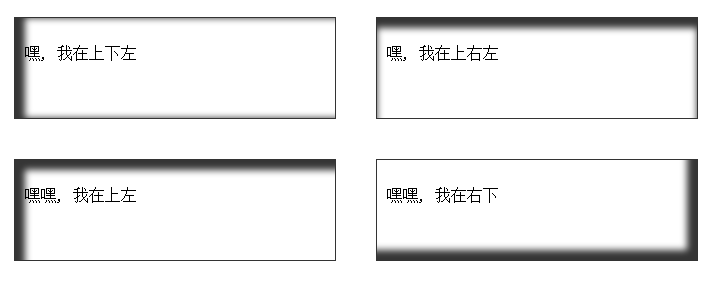
说回正事,这box-shadow虽然好用,可是有时还会遇到蛋疼的设计。 搞出只有一边的内阴影。而box-shadow最多只能做到剩下两边有阴影(看下面,看下面↓),这可愁死了咱这苦命的娃啊。more
不知道你囧没,反正我囧了~~
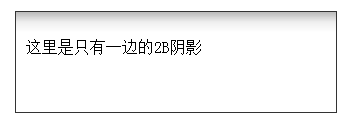
本着除非打死否则不用图片的思想, 还是被我找到了实现的方法,,嘿嘿~~先看看效果
嗯咳,原理是用:before伪元素插入一个元素作为阴影的容器,绝对定位并铺满整个框。然后在这个容易用线性渐变画个背景就完成了。由于绝对定位,会覆盖到原本的内容,这时只要给阴影设置个 z-index: -1 据解决了。下面看看这神奇的代码~~
.gradient-shadow{
position: relative;
}
.gradient-shadow:before{
content: ' ';
background: -webkit-linear-gradient(top, #BBB,#EEE ,white 20%);
background: -moz-linear-gradient(top, #BBB,#EEE ,white 20%);
background: -o-linear-gradient(top, #BBB,#EEE ,white 20%);
background: linear-gradient(top, #BBB,#EEE ,white 20%);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
html
<div class="gradient-shadow">
<p>这里是只有一边的2B阴影</p>
</div>



好文, thks!
骗子,这明明是渐变,你却说是shadw。
@dawn 这是用渐变做成了shadow的效果呀
兄弟 6啊
最后用渐变做的这个很巧妙,但是怎么做到一边黑色到透明的渐变呢?如果设置opacity的话,整体都会改变;用box-shadow,至少是两个边……
@冯偌依 >> linear-gradient(top, #BBB,#EEE ,white 20%);就是自己手动设置颜色的分级呀,从黑色》灰色》白色